您好,歡迎光臨CSS甜點烘焙店
今天上架的是草莓奶油小蛋糕
蛋糕主要分成3個部份,上層草莓、中層蛋糕體,以及下層餅乾
Html結構如下:
.strawberryCake
.strawberry
.grass
.cake-top
.cake-mid
.jam
.cake-cookie
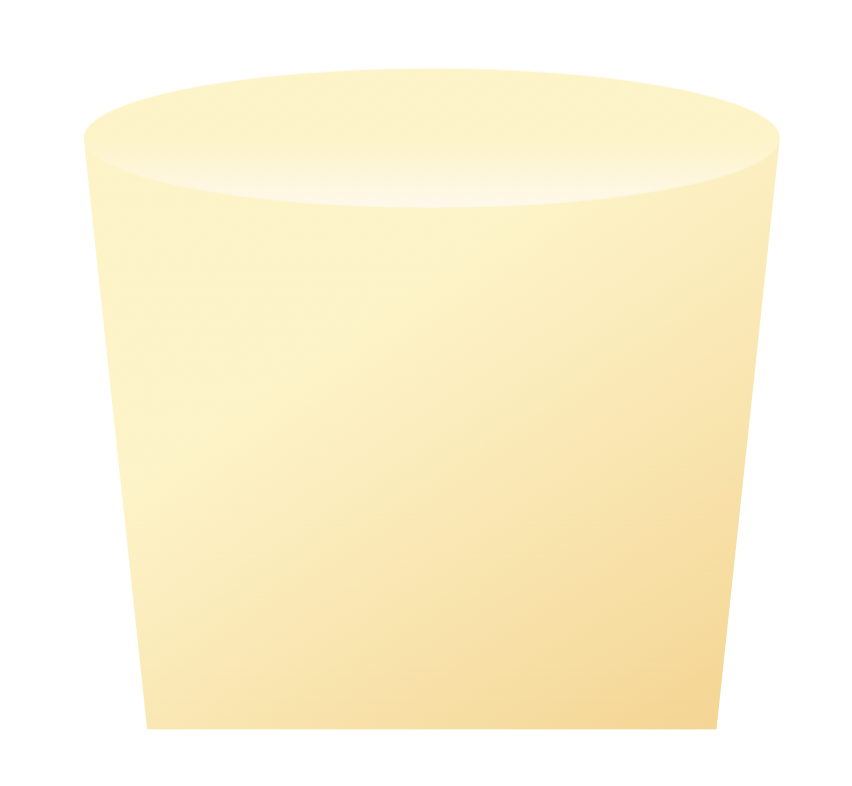
畫一長寬接近的矩形,並給線性漸層及透視、旋轉屬性,讓矩形變成梯形效果
background: linear-gradient(314deg, rgba(250,211,137,1) 0%, rgba(255,243,195,1) 68%)
transform: perspective(50em) rotateX(-50deg)
overflow: hidden

畫一長比寬長的長方形,並給border-radius: 50%
這裡因為架構關係,.cake-top會被遮住,所以使用z-index: 1讓圖層往上層移動
background: linear-gradient(0deg, rgba(255,248,234,1) 0%, rgba(255,243,195,1) 50%)
z-index: 1

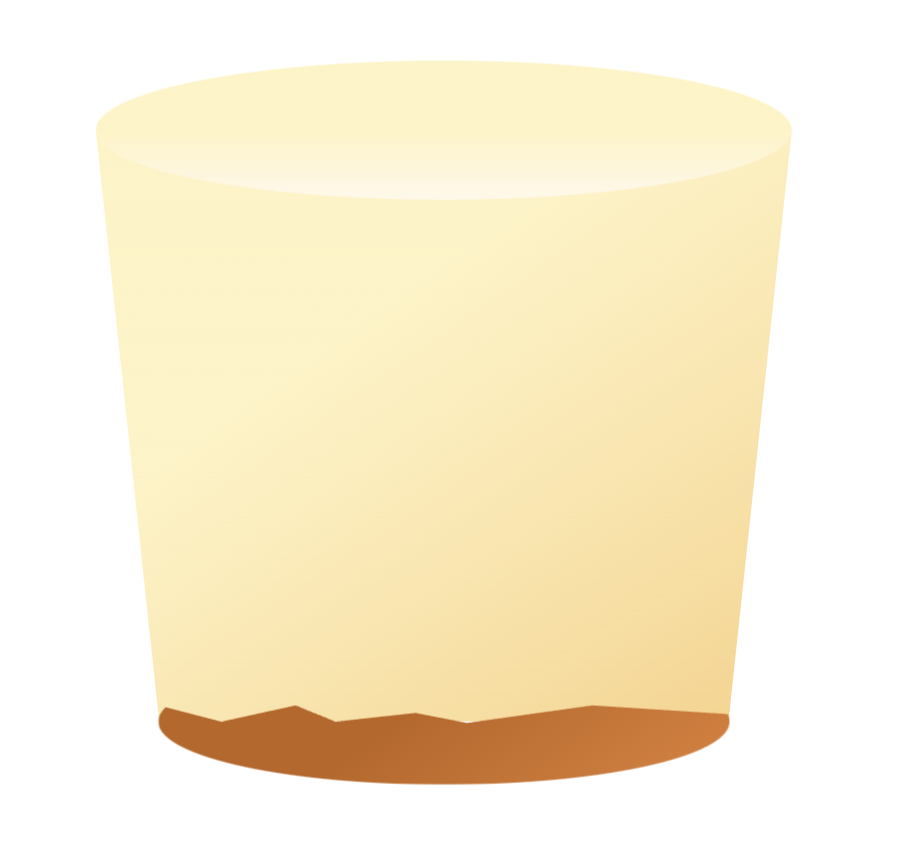
餅乾層直接使用clip-path,畫出下方圓弧及上方不規則的感覺
clip-path: polygon(0% 100%, 100% 100%, 100% 44%, 76% 37%, 54% 51%, 45% 43%, 31% 50%, 24% 37%, 11% 50%, 0% 37%)

接著在&::before和&::after加上一點餅乾顆粒口感
box-shadow: 1rem 1rem 0 0 #e17f32, 2.2rem 0.4rem 0 0 #e17f32, 3rem 1rem 0 0 #e17f32, 5rem 0.2rem 0 0 #e17f32, 7.2rem -0.4rem 0 0 #e17f32

既然是草莓奶油蛋糕,那中間層夾點草莓醬會更美味喔~
畫一長方形,並給border-radius: 50%,這時我們要利用外圓弧的其中一部份
outline: 2rem solid #d1442e
定位往上移動
top: -1.2rem
並在父層.cake-mid下overflow屬性,目的是把多餘的圓弧遮住
overflow: hidden

同樣在&::before和&::after加一些流動的果醬
box-shadow: 0.8rem 1.2rem 0 0 #d1442e, -0.6rem 1rem 0 0 #d1442e, -3rem 0.6rem 0 0 #d1442e, -3.8rem 1rem 0 0 #d1442e, -5.8rem 0.4rem 0 0 #d1442e, -7.4rem -0.2rem 0 0 #d1442e, -6.6rem 0.8rem 0 0 #d1442e

利用clip-path畫出草莓形狀,並給圓形漸層營造草莓立體感
background: radial-gradient(circle at 42% 38%, rgb(255, 140, 100) 10%, rgb(237, 66, 36) 75%)
clip-path: polygon(5% 33%, 20% 16%, 49% 6%, 86% 12%, 100% 48%, 100% 80%, 89% 100%, 52% 97%, 7% 79%, 0% 55%)

&::before和&::after加一些草莓籽,並利用rotate讓籽的排列更自然些
box-shadow: 0.4rem 0.8rem 0 0 #f9cb63, 0.2rem 0.8rem 0 0 #f9cb63, -0.4rem 0.6rem 0 0 #f9cb63, 0.8rem 1rem 0 0 #f9cb63, 0rem -0.2rem 0 0 #f9cb63, 1rem 0rem 0 0 #f9cb63
transform: rotate(-10deg)
最後在.grass畫出葉子形狀
clip-path: polygon(44% 100%, 1% 53%, 0% 15%, 43% 29%, 45% 92%, 81% 28%, 100% 23%, 100% 75%, 68% 96%)
用rotate及顏色,讓葉子有前後感
回到.cake-top,在&::before及&::after畫出長方形並給border-radius: 50%
利用box-shadow做出不同大小及不同透明度的草莓醬
opacity: 0.2
box-shadow: 0 0 0.2rem 0 #f66f5a

希望今天的草莓奶油小蛋糕您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
